이펙트란, 영어로 "효과"나 "영향"을 의미하는 말입니다.
코믹 일러스트에서는 불꽃이나 번개, 반짝거리는 빛 효과 등을 가리킵니다.
이펙트의 종류는 여러가지가 있지만, 이펙트를 사용함으로써 캐릭터가 보다 멋있게, 귀엽게 보이고, 일러스트의 매력이 확 올라갑니다.
한 단계 위의 일러스트 표현을 하고 싶을 때는, 꼭 이펙트를 그리는 것에 도전해봅시다!
속성 별 이펙트의 그리는 법과 요령을 해설
불꽃 이펙트를 그리는 방법・요령
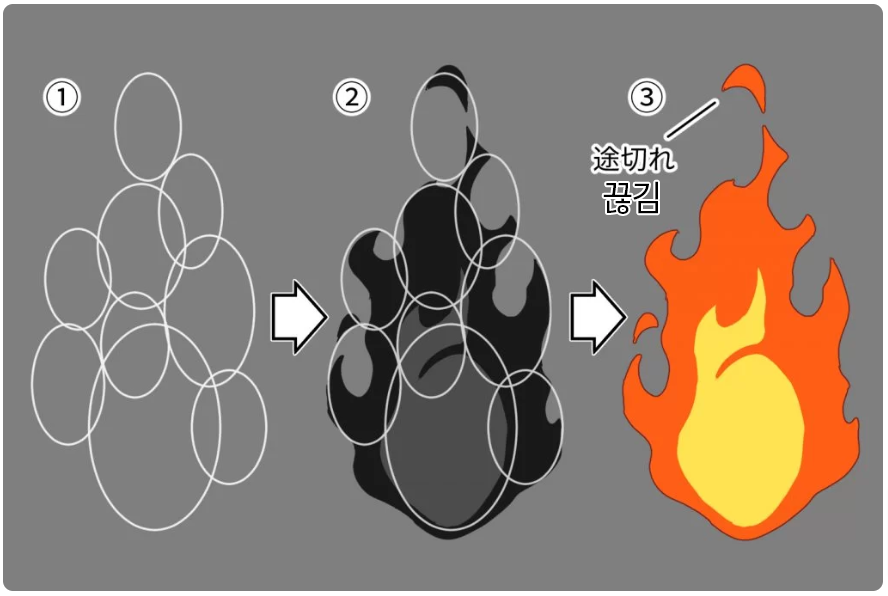
불꽃의 형태는 타원을 조합하며 밑그림을 그리면 자연스러운 형태가 됩니다.
아웃라인은 곡선으로 그리고, 흔들거리는 선단에서 조금 끊어진 불꽃도 그리면 움직임이 삽니다.
기본 불꽃 이펙트를 그리는 순서

1. 세로로 긴 타원을 겹쳐서 불꽃의 스케치를 잡습니다. 이때, 불꽃의 밑(중심)부분의 타원을 크게 하고, 끝으로 갈수록 점점 작게 그려가는 것이 요령입니다. 윤곽의 전체는 정중앙을 나눴을 때 좌우가 비대칭이 되도록 합시다.
2. 밑그림을 따라가며 불꽃의 형태를 그려나갑니다. 끝은 뾰족한 형태로, 하늘하늘 부드러운 아웃라인으로 그리도록 합시다. 밑그림 형태 그대로 그리면 딱딱한 인상이 되기 때문에, 군데군데 밑그림에서 삐져나와도 OK입니다.
3. 색을 정할 때는, 불꽃 색의 층을 만듭시다. 붉은 불꽃의 중심부는 밝은 노란색이 됩니다. 불꽃의 끝에 끊어진 불꽃을 그리면 생동감이 삽니다.
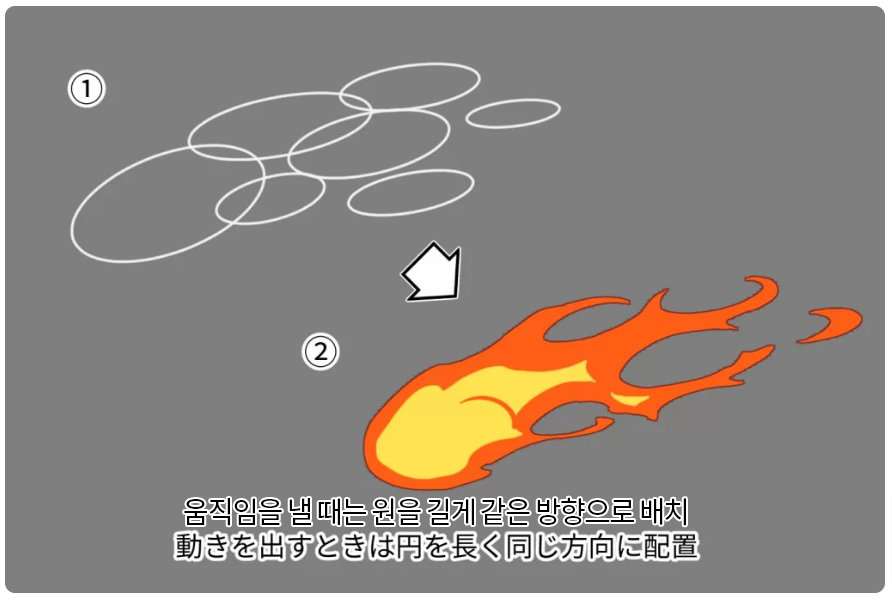
움직임이 있는 불꽃 이펙트를 그리는 순서

1. 타원을 홀쭉하게, 움직이는 방향을 향해서 배치합니다.
2. 타원의 밑그림을 따라서 불꽃의 형태를 그립니다. 이때 불꽃의 흔들거림도 홀쭉하게 그리거나, 끊긴 불꽃 자락도 그려주면 보다 움직임이 느껴지게 됩니다.
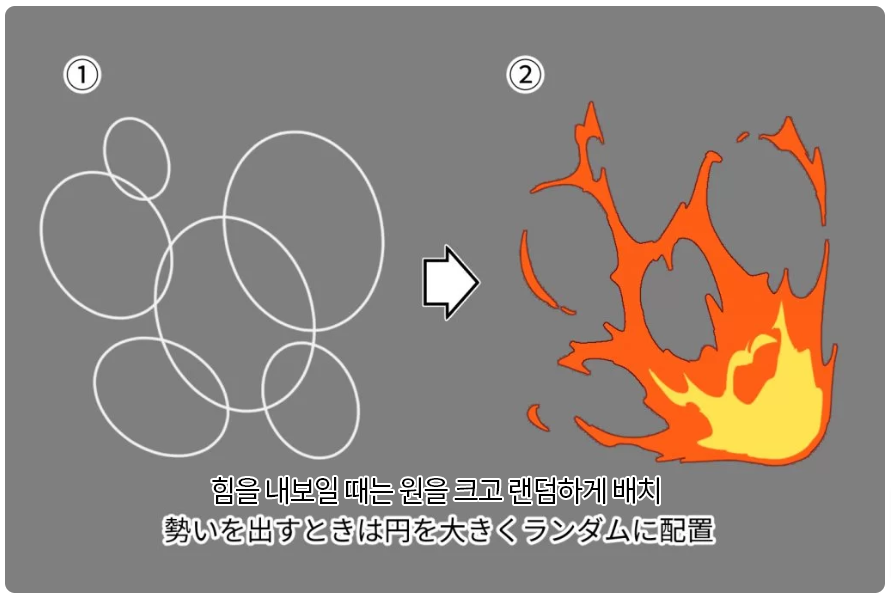
힘 있는 불꽃을 그리는 순서

1. 커다란 타원을 랜덤하게 배치합니다. 타원의 방향은 불꽃의 뿌리 쪽으로 모이는 게 좋겠죠.
2. 타원의 밑그림을 따라서 불꽃의 형태를 그립니다. 폭발하는 듯한 힘 있는 불꽃을 그릴 때는, 불꽃의 흔들거림을 삐쭉삐쭉한 실루엣으로 그리면 힘차게 보입니다.
https://comic.smiles55.jp/guide/10158/
번개 이펙트를 그리는 방법・요령
번개는 긴 직선과 짧은 직선을 조합하여 밑그림을 그리면, 날카로우면서 강력한 듯한 번개의 모양이 됩니다.
전체적으로 올곧은 형태가 아닌, 지그재그 실루엣으로 그리면 좋겠죠.
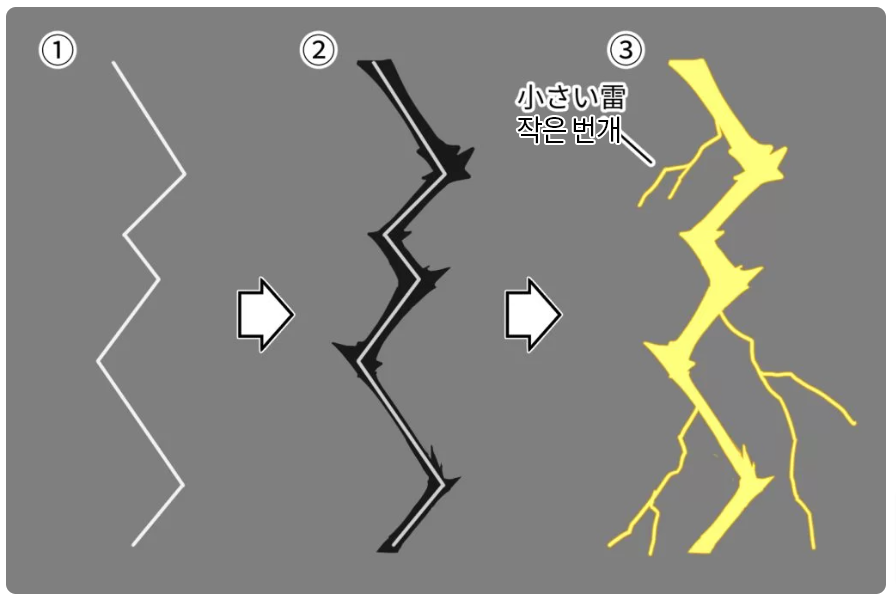
기본 번개 이펙트를 그리는 순서

1. 한 변의 길이가 랜덤한 지그재그를 그립니다.
2. 지그재그에 맞춰서 번개의 형태를 그립니다. 이때, 번개는 같은 굵기로 그리지 말고 각이 지는 곳을 조금 굵게 그리며, 뾰족한 가시도 그려주면 찌직거리는 인상이 생깁니다.
3. 굵은 번개에서 얅은 지그재그 모양의 작은 번개를 갈라져 나오듯이 그리면 자연스러운 형태가 됩니다.
또 지그재그의 형태나, 군데군데 작게 파열하는 듯한 전기 덩어리를 그리면 번개의 표현에도 변화를 줄 수 있습니다.
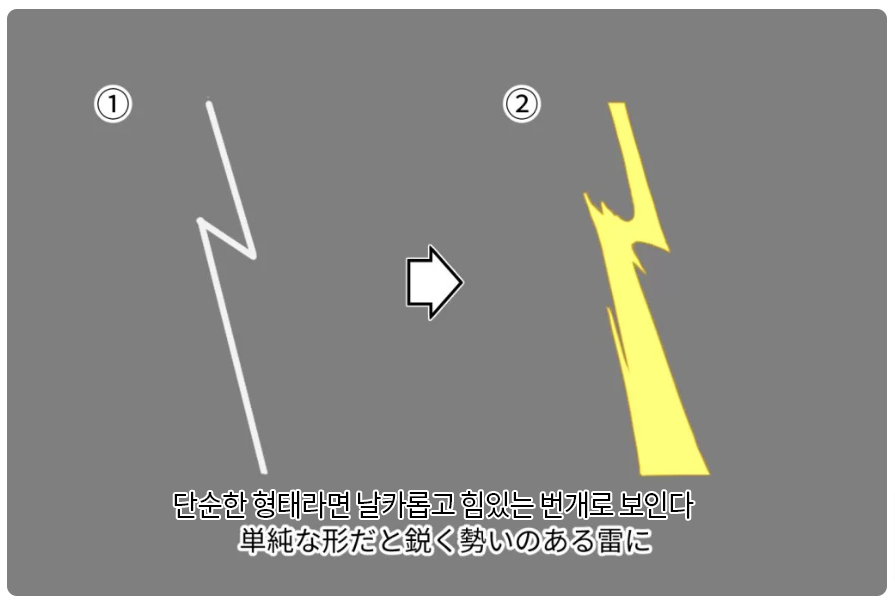
날카로운 번개 이펙트를 그리는 순서

1. 밑그림의 지그재그를 단순한 형태로 그립니다.
2. 밑그림을 거스르듯 번개의 형태를 그립니다. 강하고 힘있는 번개는 두껍게 그리는 것이 요령입니다.
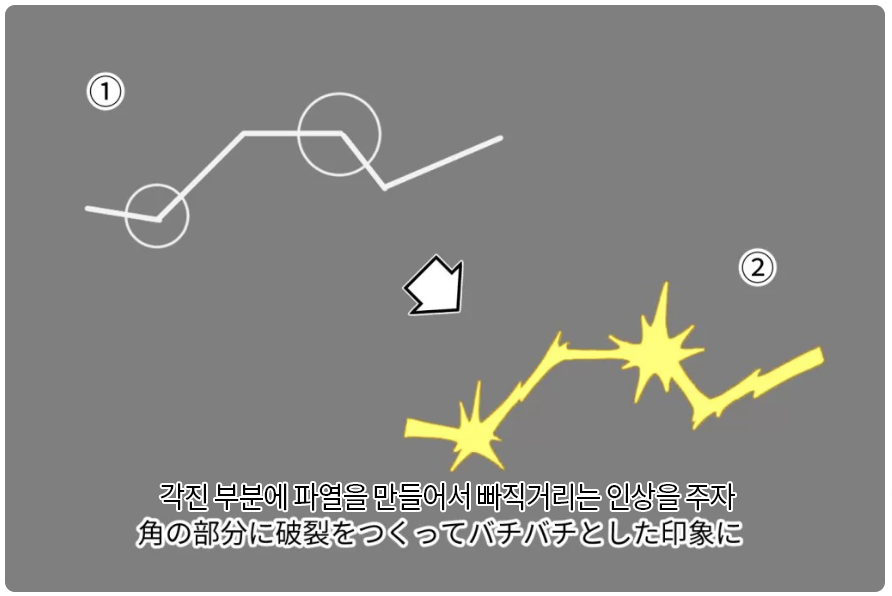
빠직거리는 번개 이펙트를 그리는 순서

1. 지그재그로 밑그림을 그리고, 각이 지는 부분에 원을 그려줍니다.
2. 원의 중심에서 방사상으로 가시를 그리면 파열된 듯한 형태가 되어, 빠직거리는 표현이 됩니다.
바람 이펙트를 그리는 방법・요령
바람 이펙트는 길고 매끄러운 곡선을 밑그림으로 그려줍니다. 머리카락 다발 같이 선을 겹쳐서 그리면, 질량이 있는 바람의 표현이 가능합니다.
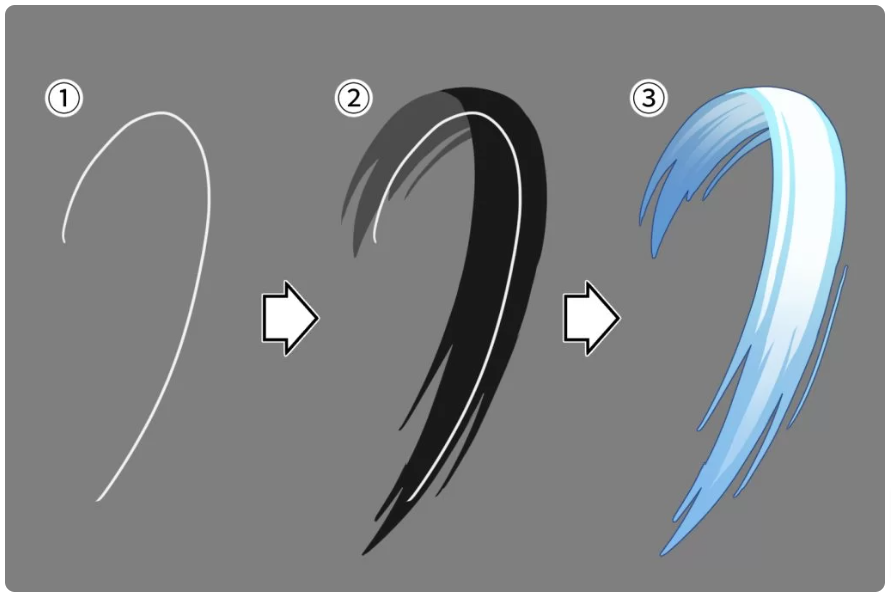
기본 바람 이펙트를 그리는 순서

1. 일단 바람의 흐름을 밑그림 선을 그려 만듭니다.
2. 밑그림을 따라서 선을 겹치는 듯한 형태로 바람을 그려갑니다. 머리카락 다발처럼 끝이 얇아지도록 그리면 깔끔한 형태가 됩니다. 또, 커브가 강한 부분은 리본처럼 앞뒷면이 바뀌는 것을 의식해서 그려주면 좋겠습니다.
3. 색을 입혀갑니다. 외측보다 내측의 색을 밝게 하고, 뒷면이 보이는 부분은 그림자가 지듯이 살짝 어두운 색으로 주면 입체감이 삽니다.
밑그림의 커브가 휘는 정도나 바람의 선을 그리는 방식에 따라, 바람의 세기나 그림의 분위기에 변화를 줄 수 있습니다.
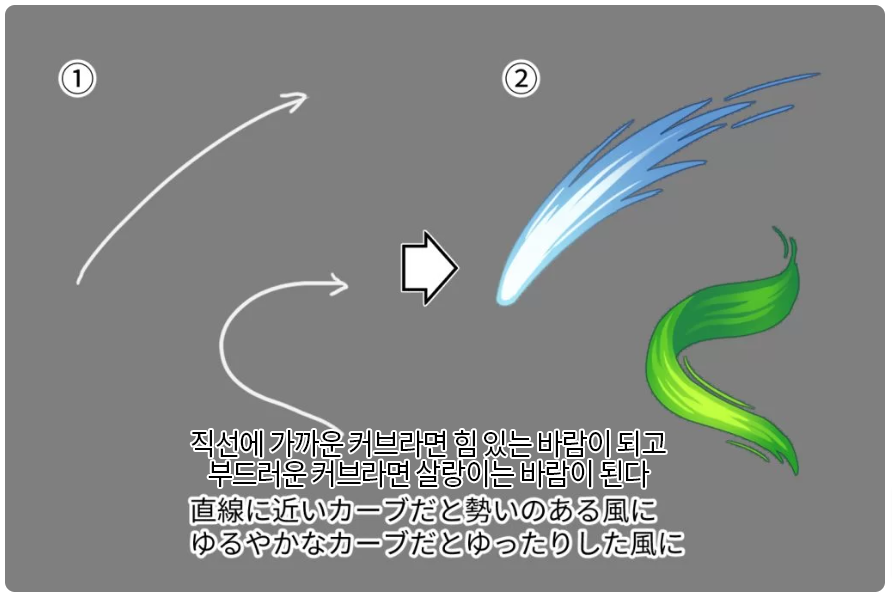
바람에 강세를 주는 방법

1. 밑그림의 커브가 약하면 바람의 힘이 강해 보입니다. 반대로 넘실거리듯 커브가 강한 밑그림으로 그리면 산들바람과 같이 살랑거리는 바람이 그려집니다.
2. 색을 입혀갑니다. 바람의 선을 그리는 방식이나 색으로 인상이 바뀌기 때문에, 자신이 그리고 싶은 바람의 형태가 되도록 여러가지로 시도해보도록 합시다.
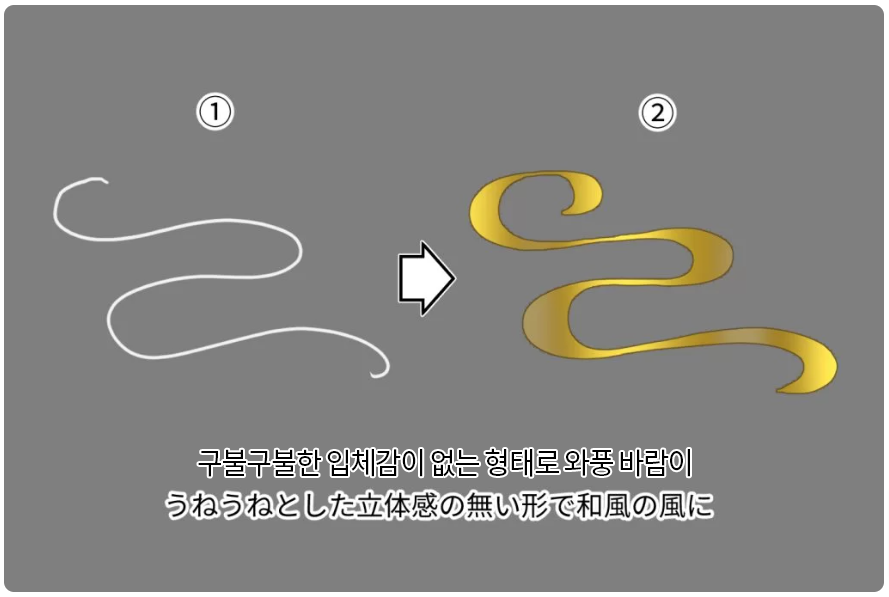
와풍(일본풍) 바람을 그리는 방식

1.구불구불한 커브가 강한 밑그림을 그려줍니다. 커브가 강한 부분이 각각 비슷한 형태가 되는 게 요령입니다.
2. 색을 입힙니다. 와풍 바람의 표현은 평면적인 게 많기 때문에, 앞뒤의 의식이 없어도 OK입니다.
물 이펙트를 그리는 방법・요령
물의 형태는 양이나 움직임의 빠르기에 따라 크게 바뀝니다. 천천히 움직인은 물은 타원을 조합한 듯한 형태로. 빠르게 움직이는 물은 홀쭉한 타원을 조합하듯 그리고, 바람 이펙트처럼 움직임의 흐름을 만드는 게 좋겠죠.
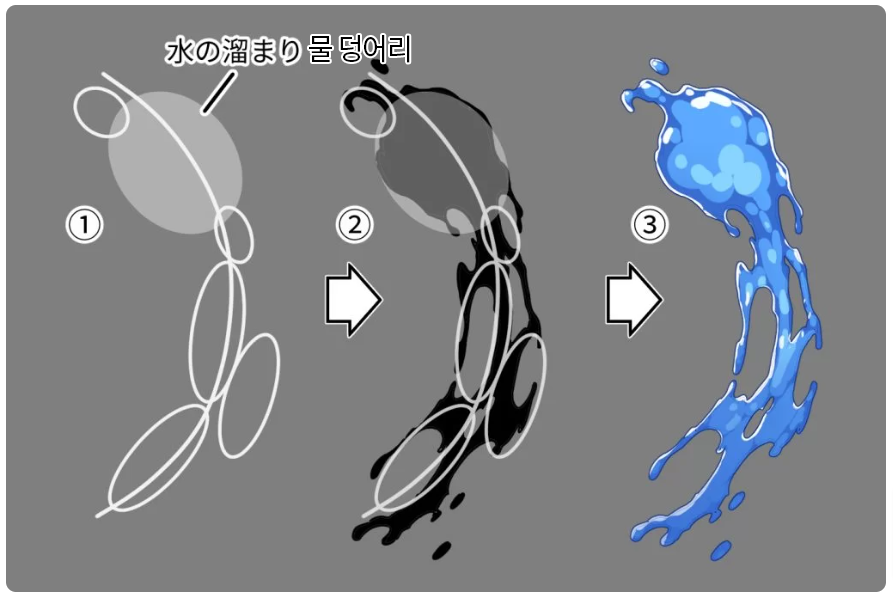
기본 물 이펙트를 그리는 순서

1. 바람 이펙트처럼 움직임의 흐름을 선으로 그리고나서, 거기에 맞춰서 타원을 붙여갑니다. 움직임이 빠른 부분을 타원을 길고 홀쭉하게, 움직임이 느린 부분은 타원을 동그라미에 가까운 형태로 그리는 게 요령입니다. 또 물 덩어리를 하나 만들어줌으로서, 이펙트 전체의 움직임에 리듬감이 생기고, 보다 약동감이 늘어납니다.
2. 밑그림을 거스르듯이 물의 흐름을 그려갑니다. 불꽃 이펙트를 그릴 때와 비슷합니다만, 찰랑이는 끝부분은 동그랗게 그리고, 작은 동그라미로 물방울도 뿌려주면 보다 물다운 형태가 그려집니다.
3. 색을 입힙시다. 물도 같은 계열의 색을 여러가지 써서, 명암을 표현하면 입체적이게 됩니다.
또 물방울을 흩뿌리는 것뿐만 아니라 물 덩어리를 일부 만듦으로서, 이펙트 전체의 움직임에 리듬감이 생기고, 보다 약진감이 늘어납니다.
물에 스피드를 주기 위해서는

1.물 밑그림 원의 두꺼움을 바꾸는 것으로 움직임 속도의 차이를 표현할 수 있습니다. 타원의 방향은 바람의 방향이나 움직임의 방향에 맞추어서 정렬합시다.
2. 밑그림을 따라서 물을 그립니다.
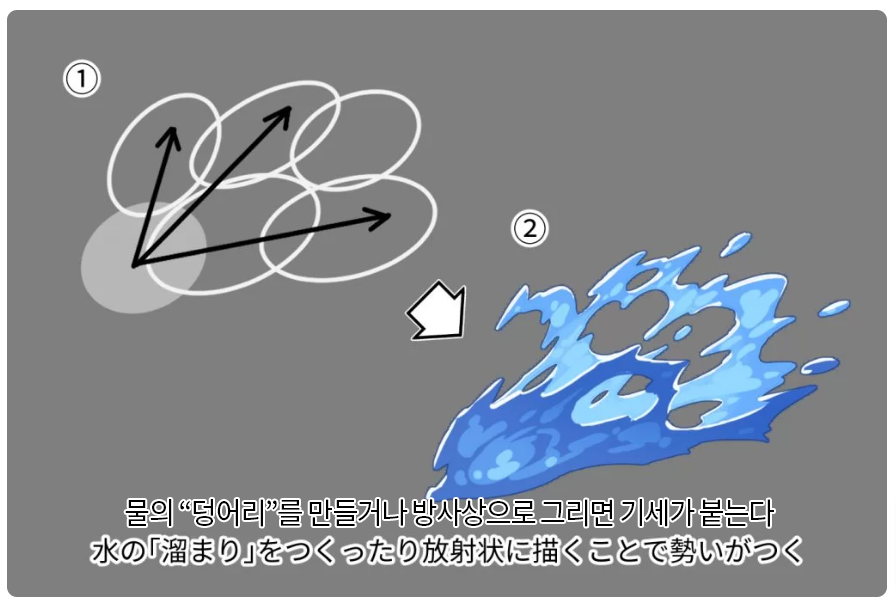
힘 있는 물을 그리는 순서

1. 물의 "덩어리"나, 한 점에서 방사상으로 펼쳐지듯 타원을 배치함으로서 물의 움직임에 강세나 위력이 붙습니다.
2. 밑그림을 따라서 물을 그려갑니다. 군데군데 고리 모양을 그려주거나, 물방울을 많이 그려주면 보다 움직임이 있는 물이 됩니다.
좀 더 자세히 물 이펙트를 그리는 법을 알고 싶은 분은 아래의 기사도 추천합니다.
https://comic.smiles55.jp/guide/11541/
【水エフェクトの描き方】デジタルで水面・水滴・水泡も簡単キレイに描ける - イラスト・漫
水属性のゲームキャラクターや「海」「雨」をテーマにした絵だと、水しぶきや透明感のある水滴が描きたいですよね。 よりリアルな水エフェクトを描くコツをメイキングで分かりやすく解
comic.smiles55.jp
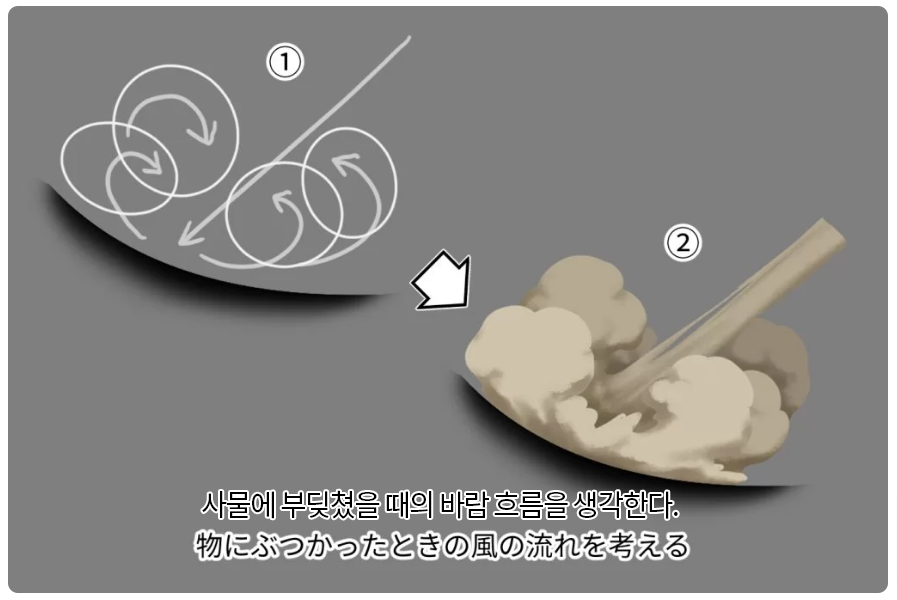
연기, 모래 먼지 이펙트를 그리는 방법・요령
연기나 모래 먼지 등 기체의 뭉게뭉게 이펙트는 바람 흐름의 커브와, 여러 형태의 원을 조합하여 밑그림을 만들어 나갑니다.
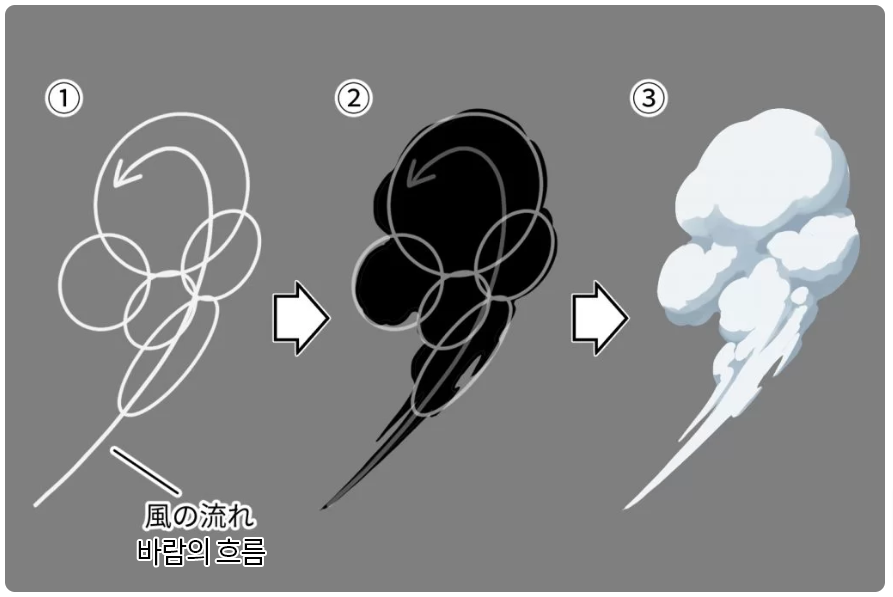
기본 연기 이펙트를 그리는 순서

1. 바람의 흐름을 커브로 그리고, 그걸 따라서 연기의 밑그림을 타원으로 그립니다. 타원은 크기도 길이도 제각각으로 그리는 게 요령입니다. 바람의 흐름이 빠른 부분은 타원을 홀쭉하게, 느린 부분은 둥글게 그리는 게 좋겠죠.
2. 밑그림을 따라 뭉게뭉게한 형태로 그립니다. 바람의 흐름이 빠른 부분은 권운과 같이 커브를 써서, 홀쭊한 형태로 그립시다.
3. 색을 넣어갑니다. 광원의 방향을 의식하여, 그림자와 빛을 나눠갑시다.
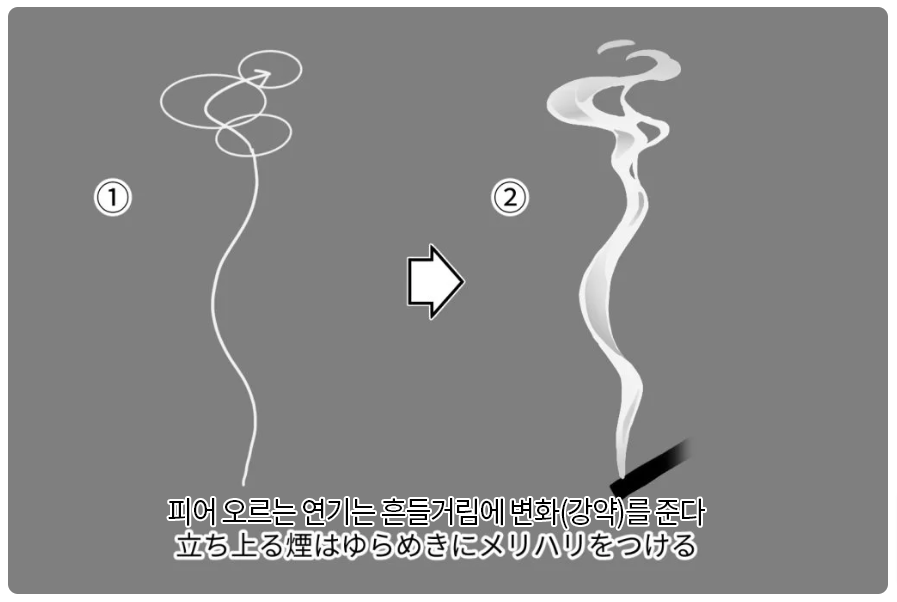
흔들흔들 피어오르는 연기 이펙트를 그리려면

1. 피어오르는 연기의 흐름을 곡선으로 그립니다. 이때 뿌리 부분의 커브는 약하게, 위로 올라갈수록 커브를 점점 강하게 주면 좋습니다. 타원으로 형태를 겹치면, 보다 흠들림이 강한 연기가 됩니다.
2. 밑그림을 따라 연기의 줄기를 그립니다. 몇 개인가의 선이 밀집되어 있는 이미지로, 군데군데 흐트러져서 구멍이 생기거나, 끊긴 연기를 그리면 움직임이 삽니다.
힘 있는 연기 이펙트를 그리는 순서

1. 주위의 환경에 대해서 어디에 바람이 빠르게 흐르고 있고, 어디에 공기가 고여 있는지를 생각하며 바람의 흐름을 밑그림으로 그려가면 움직임이 있는 자연스러운 형태가 됩니다. 바름이 빨리 흐르는 부분은 밑그림을 직선적으로 그리고, 공기가 고이는 부분은 곡선이나 타원으로 그리면 좋겠죠.
2. 밑그림을 따라서 형태를 그려갑니다. 바람이 강한 부분은 거의 직전으로 그려도 괜찮습니다.
연기 이펙트는 바람 흐름에 따라 형태가 바뀌기 때문에, 어디에 바람이 강하게 불고 있고, 어디에 공기가 고이는지를 생각하며 그리는 게 요령입니다.
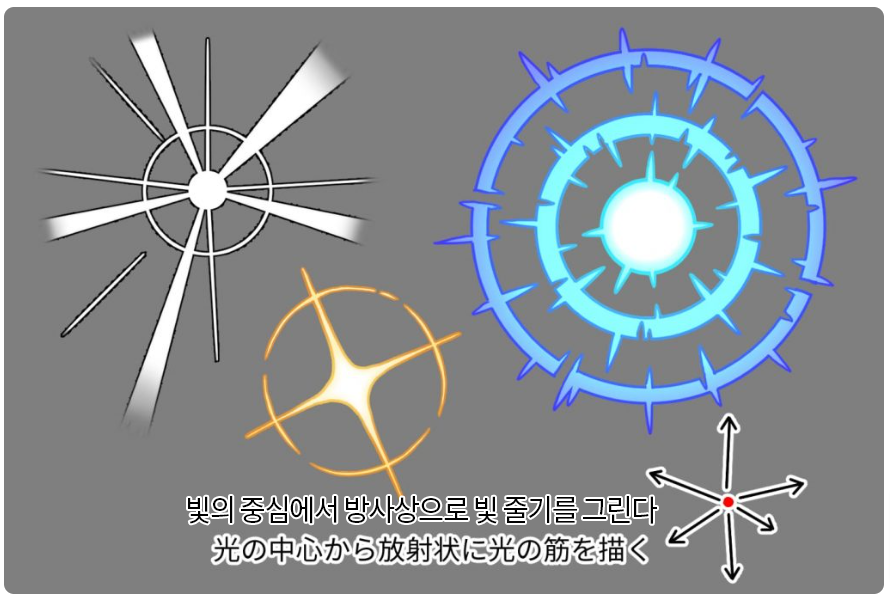
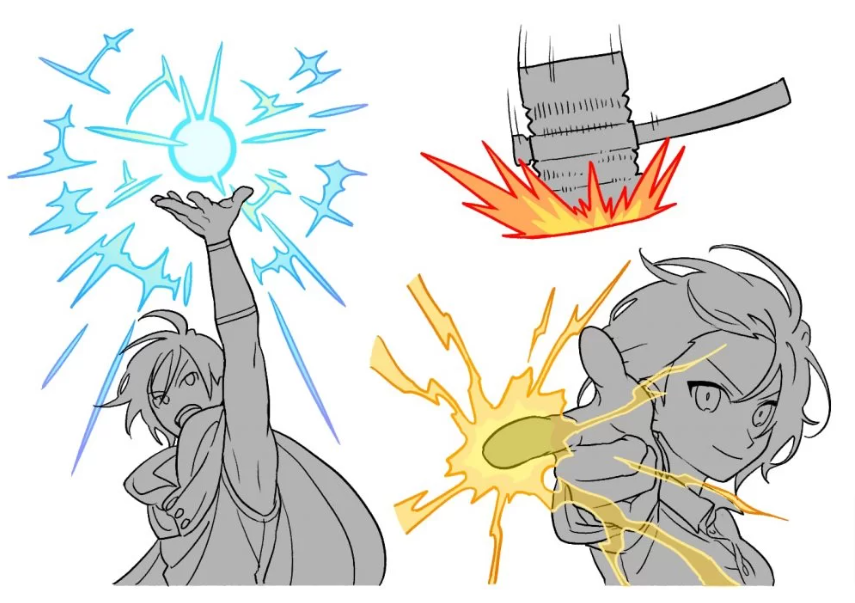
빛 이펙트를 그리는 방법・요령

빛 이펙트는 태양이나 전기 등의 발광체, 빛나고 있는 지팡이나 마법진 같이 판타지적인 표현에서도 쓰입니다.
발광체의 중심을 점으로 두고, 그 점에서 방사상으로 선을 그리거나, 똑같은 중심을 두는 원을 발광체의 주변에 그립니다.
이글이글 강하게 빛나고 있는 경우에는, 뾰족뾰족한 선을 많이 그리면 좋겠죠.
또, 발광체는 윤곽선이 보이기 힘들기 때문에, 아웃라인을 밝은 색으로 하면 보다 발광감이 나옵니다.
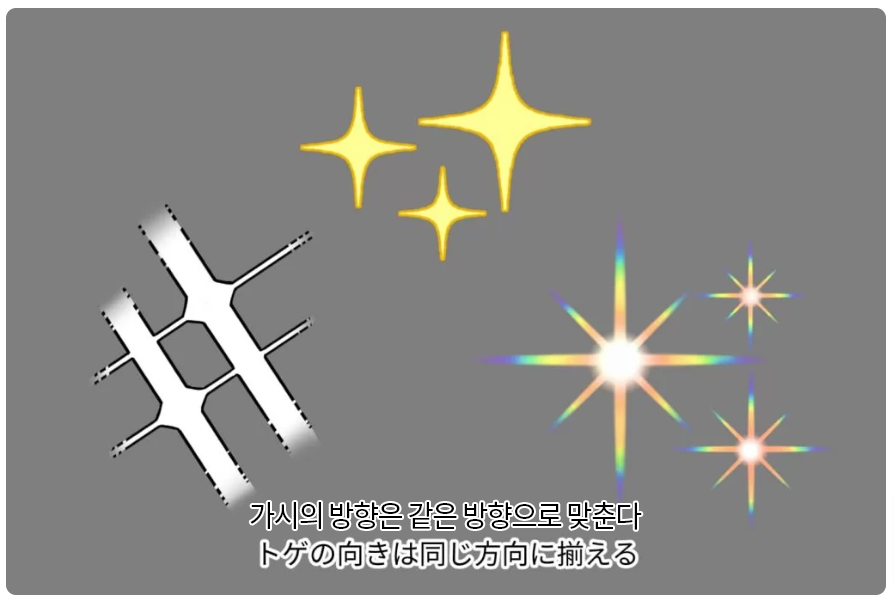
반짝반짝 이펙트를 그리는 방법・요령

반짝반짝 이펙트는 일러스트를 호화스럽게 보이고 싶을 때, 캐릭터의 매력을 올리고 싶을 때 유효합니다.
반짝반짝한 이펙트의 형태에는 여러 패턴이 있습니다.
캐릭터나 세계관에 맞춰서 형태를 그리는게 좋겠죠.
또한, 이펙터의 가시(뾰족거리는) 방향은 전체적으로 통일시키면 자연스럽습니다.
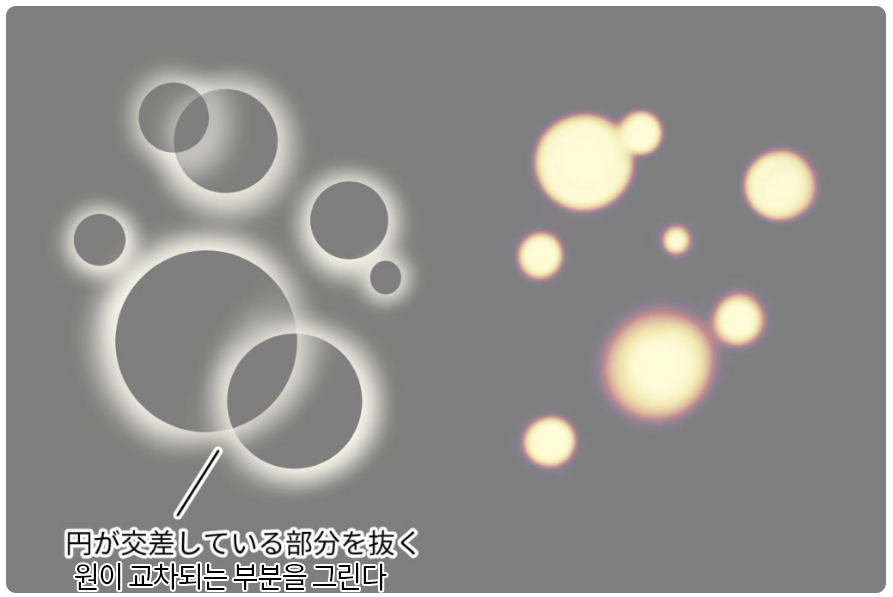
보송보송 이펙트를 그리는 방법・요령

보송보송 이펙트는 로맨틱하고 몽환적인 분위기나 온화한 분위기를 내고 싶을 때 유효한 이펙트입니다.
크기가 다른 발광체 같은 원형을 조합하여 그릴 수 있습니다.
보송보송 이펙트에는 크게 나눠서, 색으로 채운 원형과, 속을 비운 고리 형태의 것이 있습니다.
이펙트 배치 방법의 기초와 요령을 해설!
그럼 실제로 이펙트를 그리는데 있어, 캐릭터의 어떤 위치에 그리면 되는지, 어떤 실루엣(전체의 형태)로 그리면 되는지를 해설하겠습니다.
동선 타입으로 캐릭터에 움직임을 내자

캐릭터나 사물의 움직임 흐름에 따라 이펙트를 그리는 방법으로, 캐릭터나 사물에 약동감을 내고 싶을 때 효과적입니다.
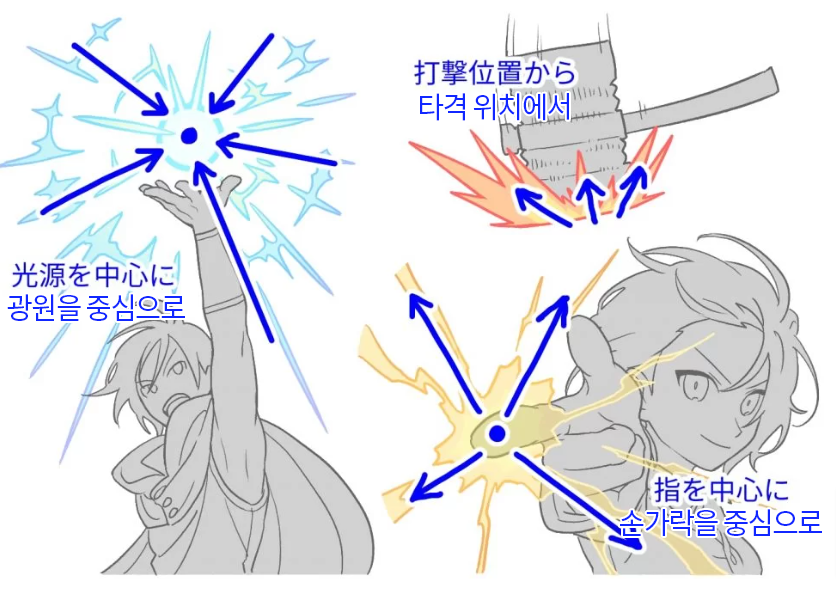
방사, 집중 타입으로 박력을 내자

한 점에서 방사상, 또는 한 점을 향해 집중되듯이 이펙트를 배치하는 방법입니다.

만화의 집중선 같은 효과가 있기 때문에 강조하고 싶은 부분에 시선을 유도하는 것이 가능하고, 구도에 박력을 내는데도 유효합니다.
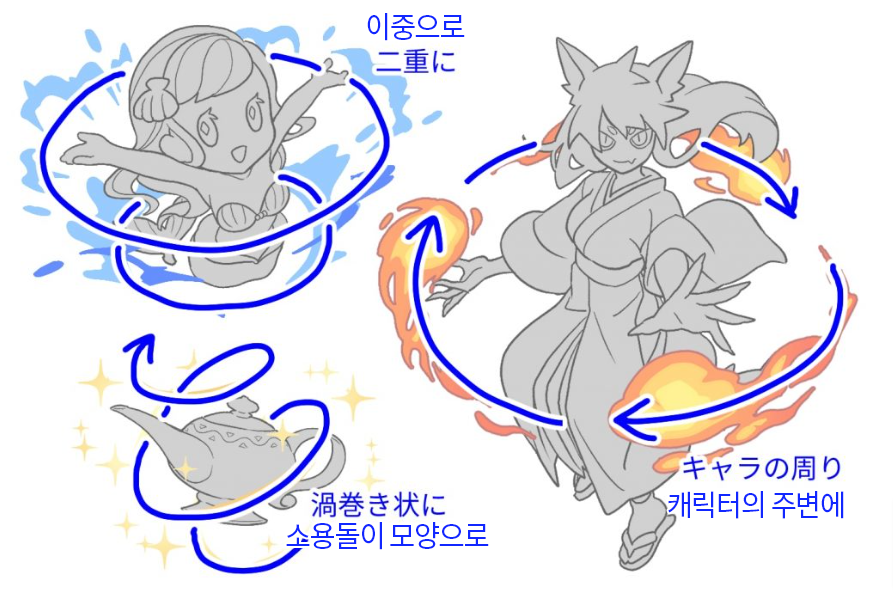
원형 타입으로 다이나믹하게

캐릭터의 주위를 깊이가 있는 원 모양, 또는 소용돌이를 그리듯이 이펙트를 배치하는 방법입니다.

캐릭터와 이펙트에 앞뒤 느낌이 생기기 때문에, 화면에 깊이가 생깁니다.
이펙트의 메리트 / 효과를 이해하고 사용하자
일러스트의 세계관은 캐릭터의 의상이나 소지품, 배경으로 표현할 수 있습니다만, 이펙트 하나로도 세계관의 표현이 가능합니다.
그럼 예시를 보며, 이펙트를 그리면 왜 일러스트의 매력이 올라가는 이유와 이펙트의 메리트를 소개하겠습니다.
이펙트로 순식간에 세계관이 만들어진다

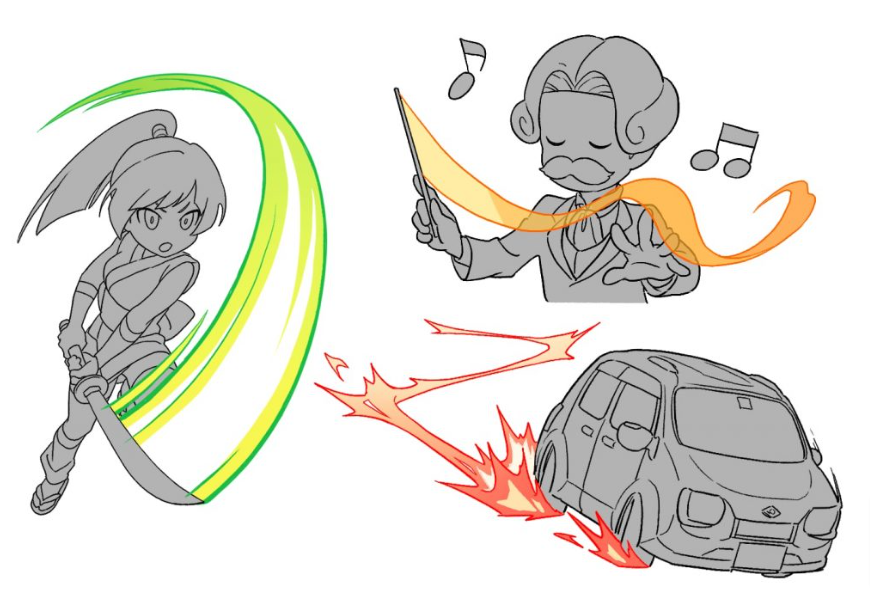
예를 들어, 평범한 교복을 입고 포즈를 잡은 캐릭터로는 평범한 학원물의 학생으로 보이지만,
손에 불꽃 이펙트를 추가하면 "불꽃 이능력으로 싸우는 학생"으로 캐릭터 이미지가 확 바뀌어,
평범한 학원물에서 "이능력을 가진 인간이 있는 세계"로 세계관이 바뀝니다.
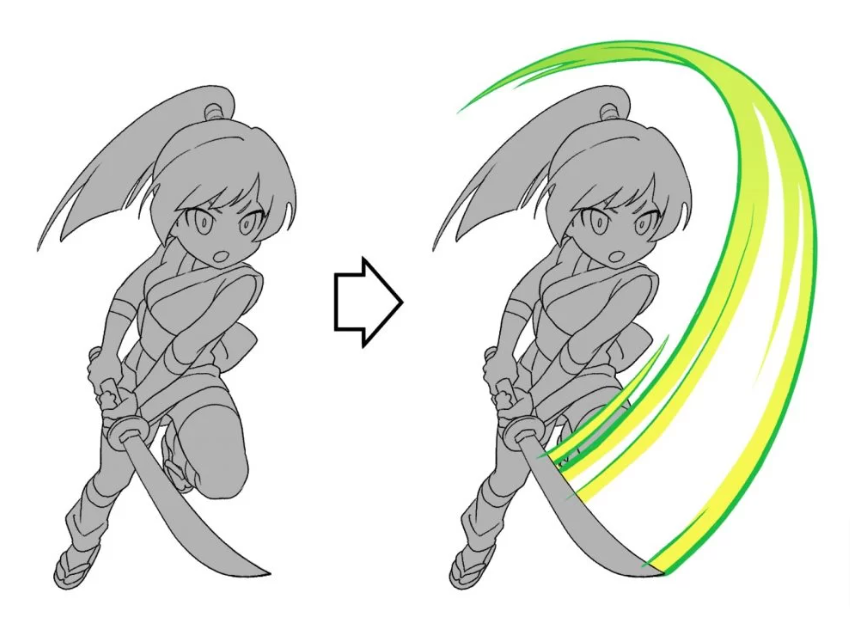
이펙트로 캐릭터에 움직임이 생긴다

또한, 이펙트 하나로 평범한 캐릭터 일러스트에 보다 움직임이 생깁니다.
예를 들면 검을 휘두르는 포즈인 캐릭터 일러스트에, 검의 궤도 이펙트를 그림으로서 보다 움직임이 있는 일러스트가 만들어집니다.
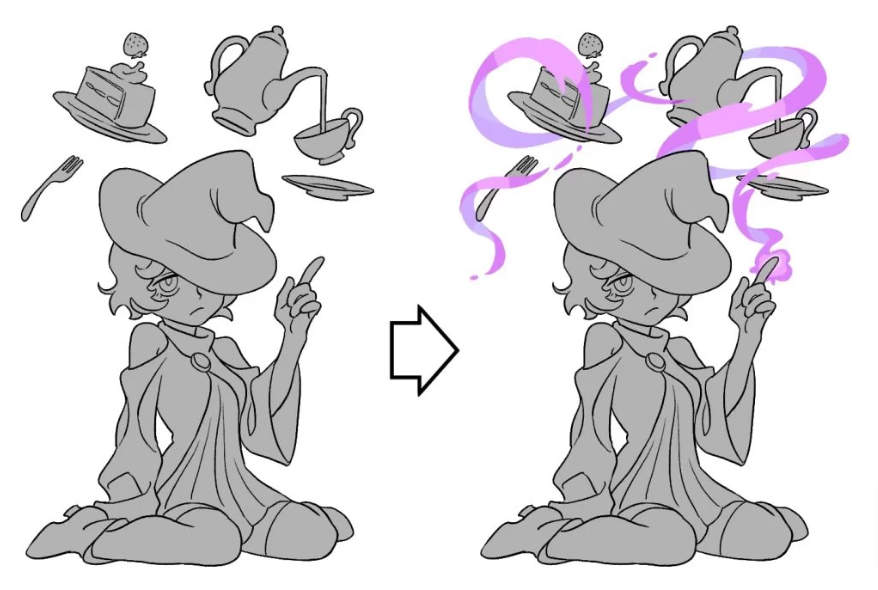
정지 포즈에도 이펙트로 약동감이 나온다!

또, 정지하고 있는 포즈에도 이펙트 자체에 움직임을 내면서, 약동적인 그림을 만드는 것도 가능합니다.
그저 정지화면 같은 일러스트보다, 움직임이 있는 일러스트 쪽이 박력도 나오고 보기에도 재미 있는 일러스트가 되겠죠.
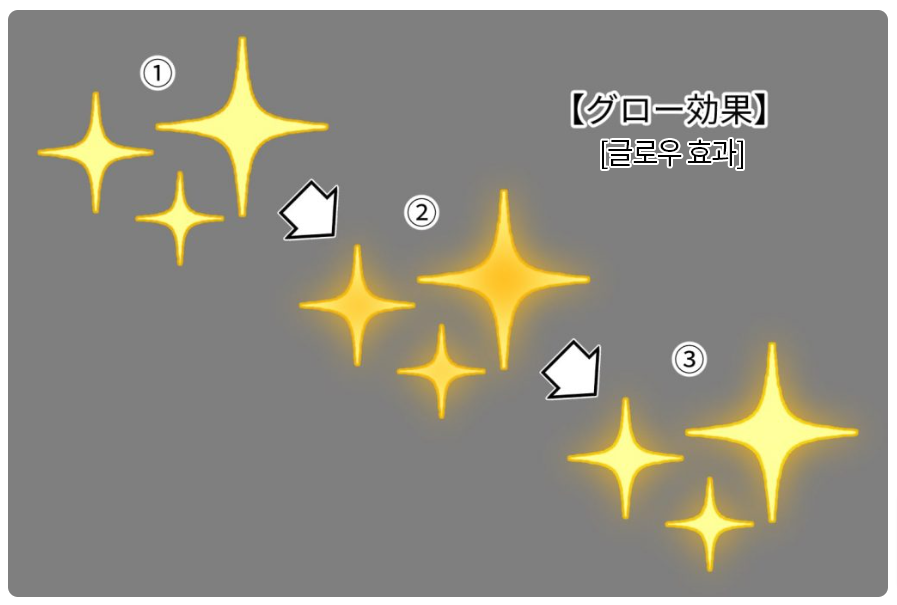
디지털 기법으로 이펙트를 보다 멋있게

불꽃과 번개, 빛, 반짝반짞 이펙트 등의 발광하고 있는 이펙트는, "글로우 효과"같은 디지털 기법으로 보다 발광감을 더할 수 있습니다.
글로우 효과란 이하의 순서처럼, 발광시키고 싶은 것(소재)를 복사해서 색을 바꾸어 겹치고, 그것을 흐릿하게 만든 뒤 합성 모드를 바꾸어 발광감을 내는 효과입니다.
그 외에 일러스트의 마무리에 사용되는 효과는 아래의 기사를 참고해봅시다
https://comic.smiles55.jp/guide/8937/
イラストは仕上げで差が出る!絵をレベルUPする加工テクニック一覧 - イラスト・漫画(マンガ)
「一通りキャラクターが完成したけど何か物足りない感じがする」「絵が描けたけどいつもと違った雰囲気にしてみたい」と悩んだことはありませんか? イラストの仕上げ加工、またクオリ
comic.smiles55.jp
끝으로
이펙트에는 많은 종류가 있고 각각 그리는 방법이 다르기 때문에, 그리는 게 어렵게 느껴질지도 모릅니다.
하지만 캐릭터 일러스트에 이펙트를 그림으로서, 일러스트의 세계관이 넓어지거나 캐릭터의 움직임이 나오고, 보다 매력적인 일러스트가 됩니다.
이펙트도 마스터하여, 한 단계 올라간 일러스트를 그릴 수 있게 되어봅시다!